 This is part of a series on what is the best first ‘pro’ language, meaning something that’s actually used for professional applications. Last week I talked about Python, this week I’ll attempt to face the monster that Javascript has become.
This is part of a series on what is the best first ‘pro’ language, meaning something that’s actually used for professional applications. Last week I talked about Python, this week I’ll attempt to face the monster that Javascript has become.
I’m old enough to remember when people didn’t even really consider Javascript a programming language. They called it a “scripting” language or some other diminutive. To be fair, in those days they weren’t necessarily wrong. In the late 90s and early 2000s when I was in the Web business, Javascript was good for nothing but juggling the HTML Document Object Model. The DOM is the complex framework in the browser the controls the appearance and content of your web page. It’s what gets changed when text changes on a rollover or a menu drops down.
That is what made me think, once, that Javascript was a good first language for all its flaws. One of the challenges of any programming language is getting the students’ work in front of other people in a way they can see what the students have accomplished. Java used to be able to do this with Java Applets that ran on a browser. But Applets are dead as a doornail because Oracle could never deal with the security vulnerabilities they entailed, so browser makers stopped running them. With Javascript, if your students can make a simple rollover or dropdown, you can put it live and tell people to come see it.
But there are serious obstacles to this approach. The main problem is that first the students must learn HTML, Cascading Style Sheets and the Document Object Model. HTML is pretty easy, you can teach them enough to be able to do something useful in a month or two. But CSS and the DOM are convoluted and unpredictable, scarred with the remnants of the late 90s browser wars when the two major browsers roamed the earth with DOMs completely different from the World Wide Web Consortium’s official version, and hapless front-end developers had to kluge their Javascript to deal with all of them at the same time.
For all that it might still be worth it it Javascript was sitting still enough to be able to get students to the point they could do a simplified version of what web front end programmers do today. But real-world Javascript has been transforming itself at a terrifying pace. In a way it no longer makes sense to think of Javascript as a single programming language. It’s more like the flu; just because you could deal with last season’s version, it doesn’t necessarily help you with the next one.
 Every few months, it seems, everyone is excited about a new front-end “framework.” Frameworks are new downloadable modules of Javascript and CSS that come up with some (supposedly) better way of handling things in the DOM of various browsers. A few years ago everyone was using jQuery, which isn’t exactly a framework maybe but was an easy way to do a lot of visual things like dropdown menus and more importantly get fresh information from the server without loading a whole new page using AJAX. But Google had developed their own way to do that using a framework called Angular which is based on the Model View Controller web paradigm. At the same time Facebook developed a framework called React that wasn’t made for client-server interactions but which many people consider better than Angular for dealing with events in the user interface. Now Google has made Angular 2 which is very different from Angular.
Every few months, it seems, everyone is excited about a new front-end “framework.” Frameworks are new downloadable modules of Javascript and CSS that come up with some (supposedly) better way of handling things in the DOM of various browsers. A few years ago everyone was using jQuery, which isn’t exactly a framework maybe but was an easy way to do a lot of visual things like dropdown menus and more importantly get fresh information from the server without loading a whole new page using AJAX. But Google had developed their own way to do that using a framework called Angular which is based on the Model View Controller web paradigm. At the same time Facebook developed a framework called React that wasn’t made for client-server interactions but which many people consider better than Angular for dealing with events in the user interface. Now Google has made Angular 2 which is very different from Angular.
But there are a million other different approaches and ways to use Javascript, including add-ons that do “polyfills” which trick browsers into using features they don’t have built in, completely different languages like Typescript that “transpile” into Javascript so browsers can run it, the npm module loader and Node.js, which is a version of JS that can be used on the server side where languages like Java, Ruby or Python would normally go. Javascript itself has added new features like returning functions from functions; ECMA16, the new version of JS, has a bunch of entirely new syntax even though it mostly does the same thing the old version does. This post at Hacker News gives an idea of how confusing Javascript is today even for people who used to think they knew it.
None of this is necessarily bad; it may just be Javascript growing up and becoming a mature programming language. But maybe not a safe environment for a learner to be wandering around in. Of course you don’t need to learn Angular or React or Node or whatever to learn Javascript; by itself it can still be a pretty simple language. But if you learn it all by itself you lose the advantages of being able to put your programs in front of the user, and you have to deal with all of the other weaknesses of the language.
And there are a lot.
When Javascript was new it attempted to integrate the then cutting-edge paradigm of coding, which was Object Oriented Programming. This might make you think it had a lot in common with the similarly named Java, but it was an illusion. Java, like any other OOP language, is built around classes which become objects in a program. Javascript doesn’t have classes, it has “prototypes,” which are like classes in the sense that raisins are like chocolate chips in your cookie.
People have been trying to make prototypes more mature so they work like classes (in ECMA16 you can even call them classes, though they’re not really). But along the way everyone got bored and started chasing in the new shiny object in the programming world: functional programming.
I’m just learning pure FP myself (Haskell is the gold standard in the way that Java is the gold standard of OOP), so I can’t say if JS handles FP any better than it handles OOP. But this kind of tacking on is what makes Javascript such a hard language to follow. James Nicoll said of English, “We don’t just borrow words; on occasion, English has pursued other languages down alleyways to beat them unconscious and rifle their pockets for new vocabulary.” This describes the expansion of Javascript perfectly.
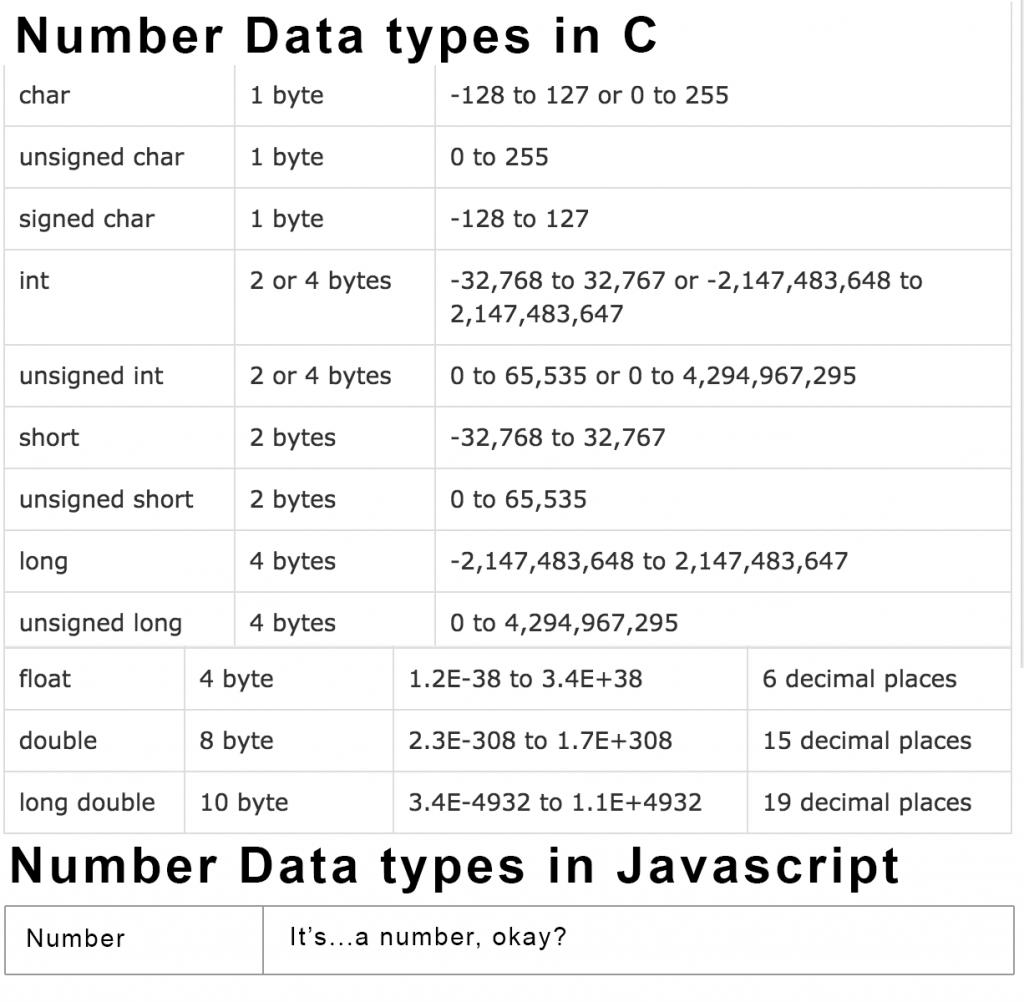
Then there is the ugly way that Javascript deals with data types. Some languages, like C or Java, are very strict about declaring what kind of data a variable can hold. Other languages like Python keep that away from the user but behind the scenes still have a good idea of what the data type of a variable is. And when you say x = 10 but you want x to increment by 0.01 you can tell Python to make x a float instead of an Integer.
 If you say x = 10 in Javascript then x’s datatype is…number. As far as JS is concerned x could become 87 billion or 0.0003. But as far as JS is concerned x could become the lyrics of the national anthem or a graphical DOM element. This is very, very far from the way a computer’s memory works, so when a student moves to a language that’s even implicitly typed like Python, let along statically typed like Java, they are going to be in for a terrible shock.
If you say x = 10 in Javascript then x’s datatype is…number. As far as JS is concerned x could become 87 billion or 0.0003. But as far as JS is concerned x could become the lyrics of the national anthem or a graphical DOM element. This is very, very far from the way a computer’s memory works, so when a student moves to a language that’s even implicitly typed like Python, let along statically typed like Java, they are going to be in for a terrible shock.
What’s worse is the casual way that JS “converts” one type into another, especially when you compare them, so for example 0 is “equal” to false is “equal” to an empty string is “equal” to undefined. I put “equal” in quotes because they’re not really equal, Javascript just acts like they are. This leads to Javascript’s ridiculous “triple-equals” comparison convention. As you probably know if you’ve done any programming, a double equals (==) is what you use when you want to know if two things are equal, so for example if(a==b){ //some code } means do whatever’s in the curly brackets if a is equal to b. (This is as opposed to “a = b” which assigns a to be whatever b is.) Double equals work in Javascript too, but because of JS’s ridiculous laziness with type conversion, if you want to make sure they are really equal (same value and same type) you have to say if(a===b) . In other words in Javascript (and only Javascript) you have to say “do this if a is equal to b, but I mean really equal!”
I’m not saying (here at least) that Javascript is a terrible language, but I am saying that Javascript is a terrible first language, with a few exceptions. Khan Academy’s Intro to JS is a good way to get kids’ feet wet with a programming language where they actually have to type the commands. In fact what they will be learning is Processing, a useful beginner programming language, but since this is another example of “do things in the little window by the code,” it does not count as a ‘pro’ language in the sense I’m using it here.
The other reason you might want to teach students JS is if you actually want them to build interactive web pages. In this case first teach students HTML and CSS together (start with CSS right away; in 2016 there is no use at all in teaching simple HTML with no styles). This should go on for about six months or so. At that point they’ll be ready to start manipulating the DOM in simple ways with JS.
Otherwise, let them learn JS when they have learned another language first.
 A common question I see is what is the best “pro” language for students to start with? There is no one right answer for this, because it depends on the kind of student and what your final objective is. I have some experience teaching a number of languages and know more of them, so I am going to offer some thoughts about starting with different languages that I hope help a teacher decide. When I say a “pro” language, I am speaking about something that is actually used for professional applications. That means obviously not Scratch, but also not something like Processing. These are both great languages to practice with before you learn one of the languages below, but as far as I know no one is creating any commercial applications in Processing or Scratch. I won’t address every possible language, because some of them (like Lisp) I just don’t know much about. I am going to do a series of posts starting with this same paragraph.
A common question I see is what is the best “pro” language for students to start with? There is no one right answer for this, because it depends on the kind of student and what your final objective is. I have some experience teaching a number of languages and know more of them, so I am going to offer some thoughts about starting with different languages that I hope help a teacher decide. When I say a “pro” language, I am speaking about something that is actually used for professional applications. That means obviously not Scratch, but also not something like Processing. These are both great languages to practice with before you learn one of the languages below, but as far as I know no one is creating any commercial applications in Processing or Scratch. I won’t address every possible language, because some of them (like Lisp) I just don’t know much about. I am going to do a series of posts starting with this same paragraph.